
A while back we made a list of animated gifs explaining the basic principles of responsive web design. The post was extremely popular. It turns we were not the only ones who find it difficult to explain what makes the web responsive. Today we are releasing a video, explaining few of the principles with some real examples.
The flow
As screen sizes become smaller, content starts to take up more vertical space and anything below will be pushed down, it’s called the flow. That might be tricky to grasp if you are used to design with pixels and points, but makes total sense when you get used to it.
Relative units
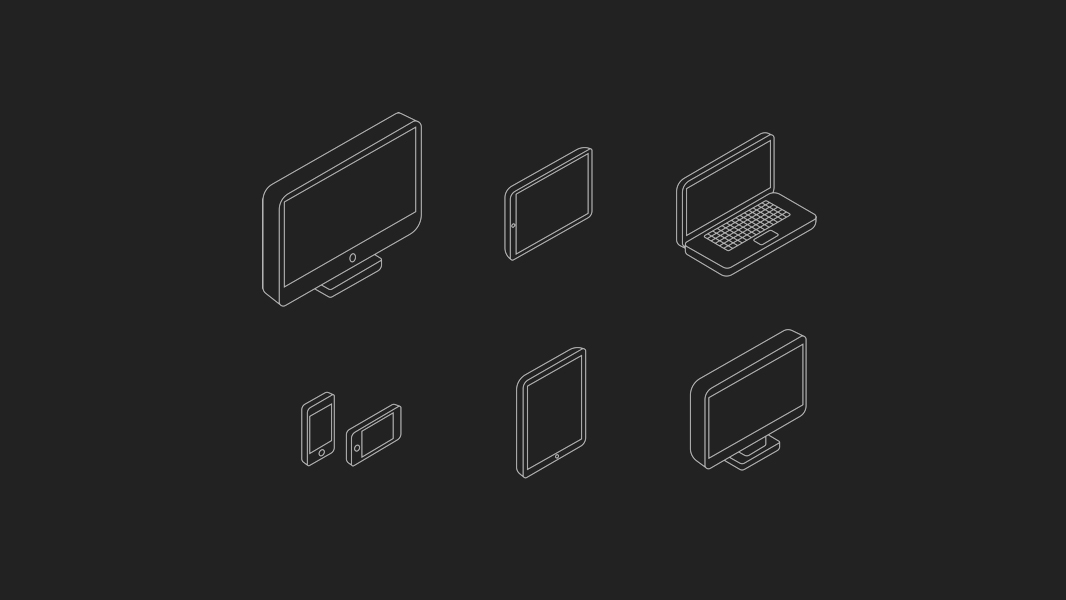
The canvas can be a desktop, mobile screen or anything in between. Pixel density can also vary, so we need units that are flexible and work everywhere. That’s where relative units like percents come in handy. So making something 50% wide means it will always take half of the screen (or viewport, which is the size of the opened browser window).
Breakpoints
Breakpoints allow the layout to change at predefined points, i.e. having 3 columns on a desktop, but only 1 column on a mobile device. Most CSS properties can be changed from one breakpoint to another. Usually where you put one depends on the content. If a sentence breaks, you might need to add a breakpoint. But use them with caution — it can get messy quickly when it’s difficult to understand what is influencing what.
Max and Min values
Sometimes it’s great that content takes up the whole width of a screen, like on a mobile device, but having the same content stretching to the whole width of your TV screen often makes less sense. This is why Min/Max values help. For example having width of 100% and Max width of 1000px would mean that content will fill the screen, but don’t go over 1000px.


ClaPat at 13:49, 11 de octubre de 2018 -
This is a comment test for this post added by our website admin
ClaPat at 13:49, 11 de octubre de 2018 -
This is a comment reply test for this post added by our website admin